- Регист
- 21 Май 2018
- Сообщения
- 668
- Реакции
- 679


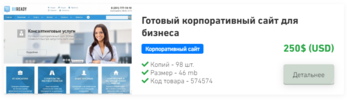
Первый скриншот дек топ, второй мобильный. Карточка полностью адаптивная, не зависимая по CSS коду, который не мешает работе другим тегам и не портит ваш сайт.
HTML код в нужное место:
HTML:
<div class="hotel-card bg-white rounded-lg shadow overflow-hidden d-block d-lg-flex">
<div class="hotel-card_images">
<div id="bootstrapCarousel" class="carousel slide h-100" data-ride="carousel">
<div class="carousel-inner h-100">
<div class="carousel-item h-100">
<img src="https://site-cloud-files.bitrix.info/resize_cache/1128237/04dbd6b4c314fe48f655aad84339ad15/main/58a/58a143262b02b670f924a3cebd8826e9/classic.jpg" class="d-block w-100" alt="{title}">
</div>
<div class="carousel-item h-100">
<img src="https://site-cloud-files.bitrix.info/resize_cache/1128237/04dbd6b4c314fe48f655aad84339ad15/main/58a/58a143262b02b670f924a3cebd8826e9/classic.jpg" class="d-block w-100" alt="{title}">
</div>
<div class="carousel-item h-100 active">
<img src="https://site-cloud-files.bitrix.info/resize_cache/1128237/04dbd6b4c314fe48f655aad84339ad15/main/58a/58a143262b02b670f924a3cebd8826e9/classic.jpg" class="d-block w-100" alt="{title}">
</div>
</div>
</div>
</div>
<div class="hotel-card_info p-4">
<div class="d-flex align-items-center mb-2">
<h5 class="mb-0 mr-2">{title}</h5>
</div>
<div class="d-flex justify-content-between align-items-end">
<div class="hotel-card_details">
<div class="mb-2"><span class="badge2 badge-primary">Корпоративный сайт</span></div>
<ul class="hotel-checklist pl-0 mb-0">
<li><i class="fa fa-check text-success"></i> Копий - 98 шт.</li>
<li><i class="fa fa-check text-success"></i> Размер - 46 mb</li>
<li><i class="fa fa-check text-success"></i> Код товара - 574574</li>
</ul>
</div>
<div class="hotel-card_pricing text-center">
<div class="d-flex">
<h6 class="text-success">250$ (USD)</h6>
</div>
<a class="btn" href="ссылка">Детальнее</a>
</div>
</div>
</div>
</div><br>CSS код в стили или просто на страницу в тег <style>cod</style>
CSS:
/*! /start CARD Mini */
.badge2 {
display: inline-block;
padding: 0.35em 0.65em;
font-size: .90em;
font-weight: 700;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: 0.25rem;
}
img{vertical-align:middle;border-style:none;}
}
.badge:empty{display:none;}
.badge-primary{color:#fff;background-color:#007bff;}
.carousel{position:relative;}
.carousel-inner{position:relative;width:100%;overflow:hidden;}
.carousel-inner::after{display:block;clear:both;content:"";}
.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out,-webkit-transform .6s ease-in-out;}
@media (prefers-reduced-motion:reduce){
.carousel-item{transition:none;}
}
.carousel-item-next,.carousel-item.active{display:block;}
.active.carousel-item-left{-webkit-transform:translateX(-100%);transform:translateX(-100%);}
.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;z-index:1;display:-ms-flexbox;display:flex;-ms-flex-align:center;align-items:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;transition:opacity .15s ease;}
@media (prefers-reduced-motion:reduce){
.carousel-control-next,.carousel-control-prev{transition:none;}
}
.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9;}
.carousel-control-prev{left:0;}
.carousel-control-next{right:0;}
.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:20px;height:20px;background:no-repeat 50%/100% 100%;}
.carousel-control-prev-icon{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e");}
.carousel-control-next-icon{background-image:url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' width='8' height='8' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e");}
.bg-white{background-color:#fff!important;}
.rounded-lg{border-radius:.3rem!important;}
.d-block{display:block!important;}
.d-flex{display:-ms-flexbox!important;display:flex!important;}
@media (min-width:992px){
.d-lg-flex{display:-ms-flexbox!important;display:flex!important;}
}
.justify-content-between{-ms-flex-pack:justify!important;justify-content:space-between!important;}
.align-items-end{-ms-flex-align:end!important;align-items:flex-end!important;}
.align-items-center{-ms-flex-align:center!important;align-items:center!important;}
.overflow-hidden{overflow:hidden!important;}
.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border:0;}
.shadow{box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;}
.w-100{width:100%!important;}
.h-100{height:100%!important;}
.mb-0{margin-bottom:0!important;}
.mr-2{margin-right:.5rem!important;}
.mb-2{margin-bottom:.5rem!important;}
.mb-3{margin-bottom:1rem!important;}
.pl-0{padding-left:0!important;}
.p-4{padding:1.5rem!important;}
.ml-auto{margin-left:auto!important;}
.text-center{text-align:center!important;}
.text-success{color:#28a745!important;}
.text-warning{color:#ffc107!important;}
.text-dark{color:#343a40!important;}
a.text-dark:focus,a.text-dark:hover{color:#121416!important;}
.text-muted{color:#6c757d!important;}
@media print{
*,::after,::before{text-shadow:none!important;box-shadow:none!important;}
a:not(.btn){text-decoration:underline;}
img{page-break-inside:avoid;}
h3{orphans:3;widows:3;}
h3{page-break-after:avoid;}
.badge{border:1px solid #000;}
}
.text-striked{text-decoration:line-through;}
.shadow{box-shadow:0 2px 10px rgba(0, 0, 0, 0.06)!important;}
.hotel-card .hotel-card_images{flex:2;}
.hotel-card .hotel-card_images .carousel-item img{height:250px;object-fit:cover;}
@media (min-width: 992px){
.hotel-card .hotel-card_images .carousel-item img{height:100%;}
}
.hotel-card .hotel-card_info{flex:3;}
.hotel-card .amnities img{max-height:20px;}
.hotel-card .hotel-checklist{list-style-type:none;}
.carousel .carousel-control-prev{background:linear-gradient(to right, #333333bb, #33333300);}
.carousel .carousel-control-next{background:linear-gradient(to left, #333333bb, #33333300);}
/*! /end CARD Mini */